LINE Studio(スマホアプリ)で作ったスタンプを
LINE Creators Market(ブラウザ上)で
申請する方法を画像でわかりやすく紹介します!
作ったスタンプの保存から、サイズ変更、
そしてLINE Creators Market内での販売申請方法まで!
必要なものは、スマートフォン(以下スマホ)とパソコン(以下PC)のみ!
PC作業では、ソフトのダウンロードは一切無しで、
ブラウザ上のみの作業となります!
(画像保存のためにエクスプローラは使わせてください!)
それではさっそくいきましょう!
全体の流れ
LINEスタンプは、スマホアプリの"LINE Studio"で
既に作成されていることを前提に説明します。
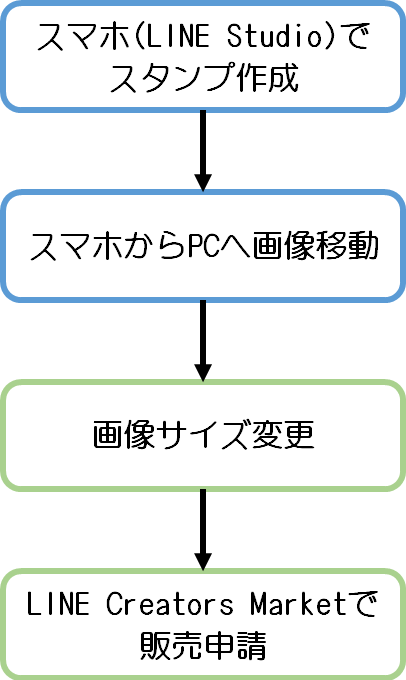
以下イメージで全体の流れを大まかに記します。
各項目の枠の色の違いですが、
青色枠がスマホ上作業で、緑色枠がPC上作業を表しています!

LINE Studioで作ったLINEスタンプをLINE Creators Marketで販売申請するには、
まずスタンプを画像として保存し、画像のサイズを変更する必要があります。
また、LINE Creators Marketはいまのところアプリが無いので、
ブラウザ上で販売申請をする必要があります。
1つ目の"スマホでスタンプ作成"はできている前提ですので、説明はしません。
しかし、LINE Studioで作ったスタンプの保存方法は次の項目で説明します!
2つ目の"スマホからPCへ画像移動"は、青色枠ですが、
途中からPC上作業に変わります。ご了承ください!
スマホからPCへスタンプ画像移動
まずはスマホで作ったスタンプを、PCへ移動しましょう!
スマホからPCへのスタンプ移動には、Googleフォトを使用します。
Googleアカウントを持っていれば誰でもできます!
スマホでGoogleアカウントにログインをしている前提で説明します。
ご了承ください!
※スクリーンショットで説明していきます。赤実線がタップ箇所です。
スマホでGoogleフォトへスタンプ画像をアップロード
まずはLINE Studioを開きます。
下イメージのように"TOP(赤点線)"であることを確認します。

上イメージのように、販売申請したいパッケージ(赤実線)を選択(タップ)します。
※パッケージとは:スタンプがまとまったグループ。
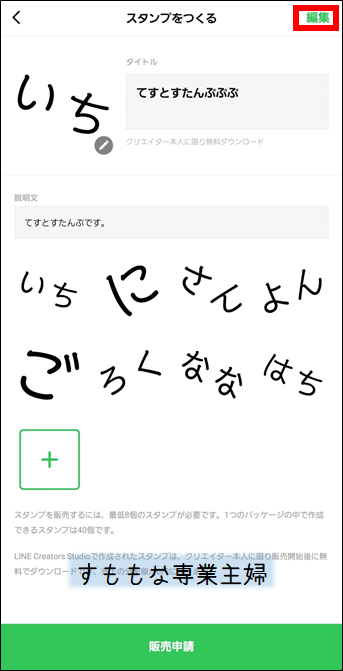
パッケージを選択すると、下イメージのような画面になります。

上イメージのように、右上の"編集"を選択します。
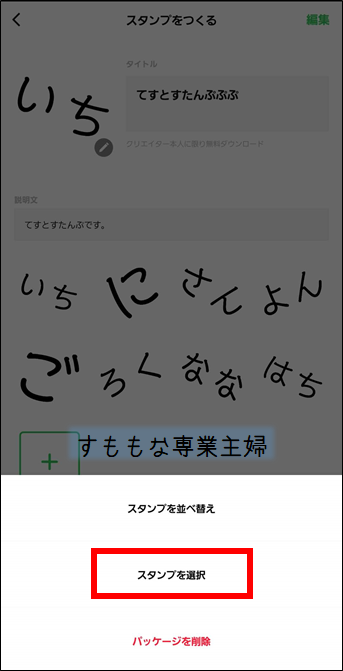
"編集"を選択すると下イメージのようになります。

上イメージのように"スタンプを選択"を選択します。
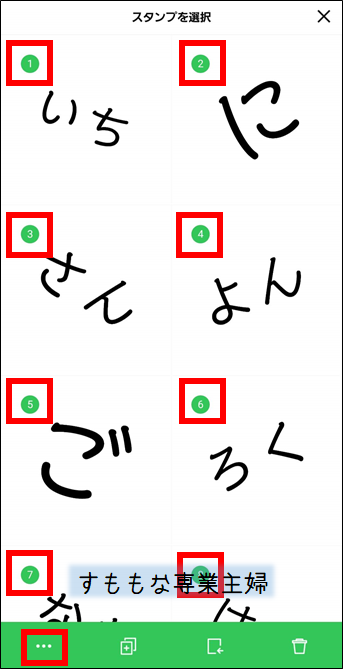
下イメージのようになります。

上イメージのように、販売申請したいスタンプを選択します。
スタンプの選択は、各スタンプをタップして、
スタンプの左上にある数字が緑色になれば選択できています。
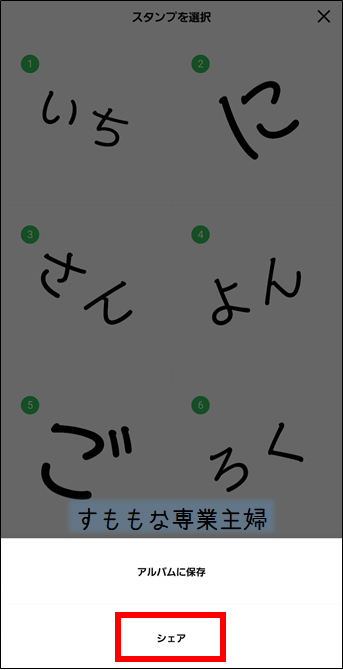
スタンプを選択したら、左下の"・・・"を選択します。
すると下イメージのようになります。

上イメージのように"シェア"を選択します。
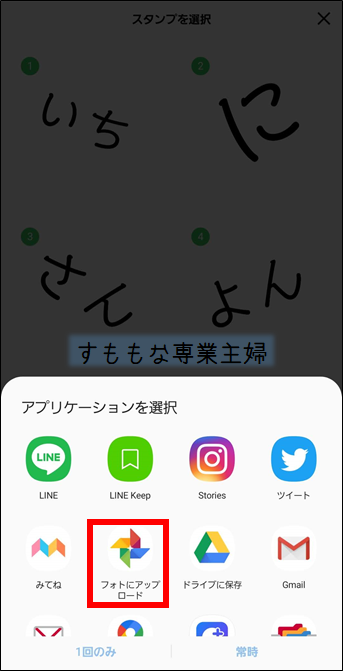
下イメージのようになります。

上イメージのように"フォトにアップロード"を選択します。
アイコンは上イメージの赤実線枠にある風車みないなやつです!
これが見つからない場合はGoogleアカウントにログインしていることを確認しましょう。
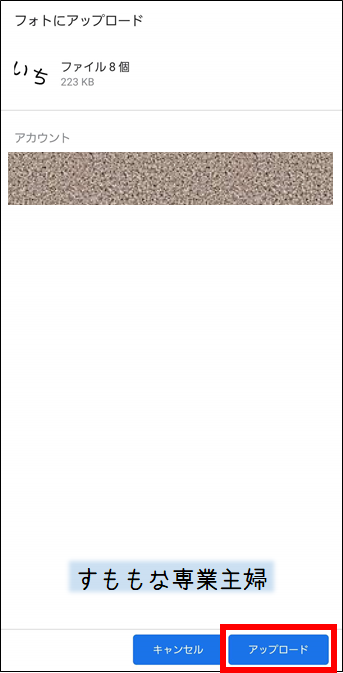
"フォトにアップロード"を選択すると下イメージのようになります。
下イメージでは"アカウント"の下にモザイクがかかっていますが、
ここにGoogleアカウントが表示されています。
ここに表示されているアカウントのGoogleフォトに
スタンプ画像がアップロードされます。

上イメージのように、右下にある"アップロード"を選択します。
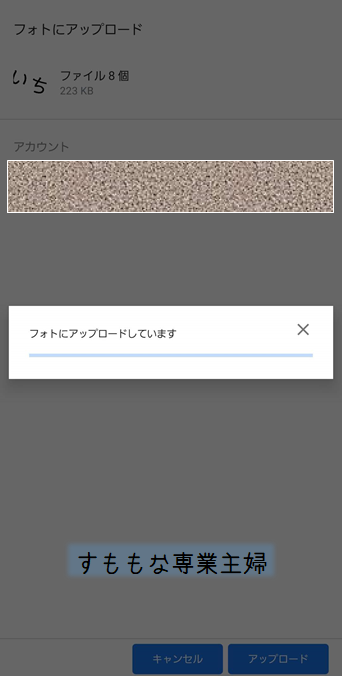
"アップロード"を選択すると、下イメージのように
"フォトにアップロードしています"というポップアップが表示されます。

アップロードが終わると、"フォトにアップロードしています"の表示が消えます。
ここでスマホでの作業は終わりです!
次からPC作業なので、PCを起動してウェブブラウザを開いてください!
PCでGoogleフォトからスタンプ画像ダウンロード
PCでの作業ではまず、スタンプ画像のサイズを変更するために
一度PCに画像を保存します。やっていきましょう。
PCを起動してウェブブラウザを開いたら、Googleフォトへアクセスします。
※さっき、スマホで画像アップロードしたアカウントへログインします。
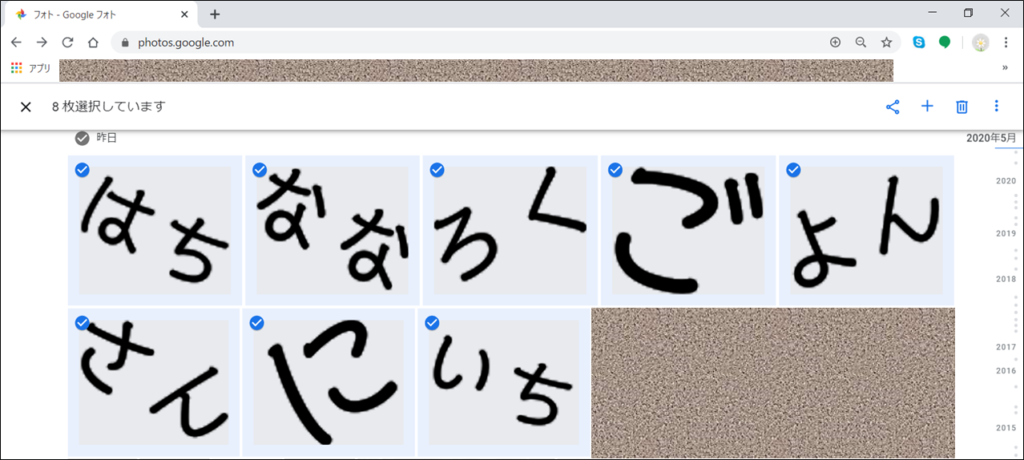
下イメージのように、
さっきアップロードしたスタンプがGoogleフォトに保存されています。

まずは上イメージのようにアップロードしたスタンプ画像を選択します。
選択方法は、スタンプ画像の左上にあるチェックマークをタップすると、選択できます。
※上イメージのように、チェックマークが青色になれば選択できています。
つぎに、選択したスタンプ画像を保存するために、
キーボードの"Shift"と"D"を同時に押します。
すると画面に"ダウンロード中"とポップアップが表示され、
ダウンロードが終わったらポップアップは消えます。
これでPCにスタンプ画像が保存されました!
次に画像を使えるようにします。
ダウンロードファイルを解凍
スタンプ画像が保存されている場所へ行くため、
キーボードのWindowsボタンと"E"を同時に押して、エクスプローラを開きます。
※Windowsボタンはだいたいここら辺にある、こんなマークです!

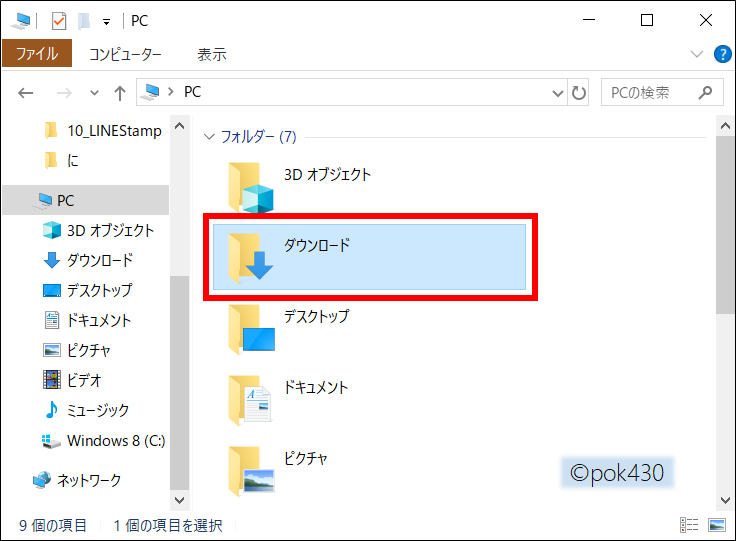
以下イメージのようにエクスプローラが表示されるので、
"ダウンロード"を選択(ダブルクリック)します。

Googleフォトでダウンロードしたスタンプ画像は、
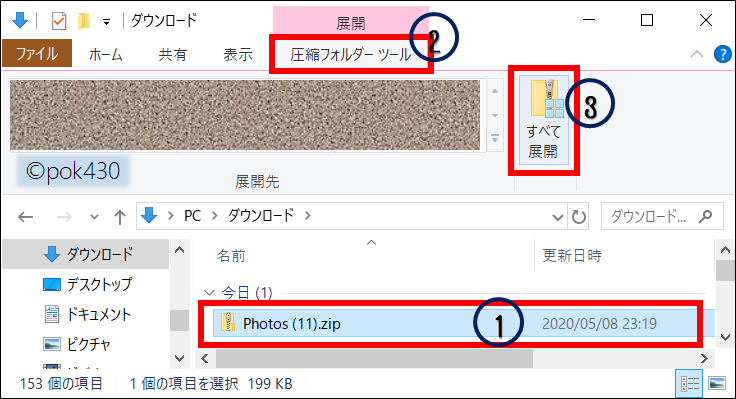
下イメージの①にあるようにzipファイルになっているので、これを解凍して、使えるようにします。

上イメージのように1~3の順番に選択していきます。
- "Photos(11).zip"を選択
※ファイル名"Photos(11).zip"は、
"Photos"や、"Photos.zip"と表示されている場合がほとんどだと思います。
ファイルの保存時刻が合っていれば、名前が異なっていても問題ありません。 - "圧縮フォルダーツール"を選択
※zipファイルを選択していないと表示されないので、
表示されない場合は選択されているか確認しましょう。 - "すべて展開"を選択
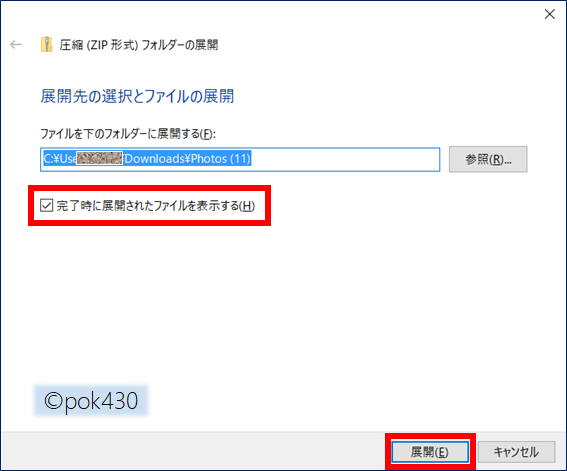
下イメージのように、"圧縮(ZIP形式)フォルダーの展開"が表示されます。

上イメージのように、
"完了時展開されたファイルを表示する"にチェックを入れてから
"展開(E)"を選択します。
展開されたスタンプ画像が入っているフォルダーが開かれます。
消さないで、開いたままにしておいてくださいね!
これでスタンプ画像が使えるようになりました!
さあ、使えるようになったスタンプ画像を、
LINE Creators Marketにアップロードして販売申請!
といきたいところですが、このままではアップロードできません(涙)
なぜなら、アップロードするときに、
スタンプ画像のサイズには決まりがあるからです。
LINE Studioで作ったのに?!と思いますよね。
私も思いました。サイズ変更、がんばりましょう!
スタンプ画像サイズ変更
スタンプ画像のサイズ変更には、PEKO STEPさんを使用します。
>>無料で画像を加工できるサイト PEKO STEP
Windowsに元々入っているペイントなどを使用しない理由としては、
背景の透過ができないからです。
LINE Creators Marketでは背景が透過であることが前提とされています。

それではフォルダー作成から初めて行きましょう!
フォルダー作成
ではまず、画像編集しやすいように、フォルダーの作成をします。
いま、先ほどでてきた
"展開されたスタンプ画像が入っているフォルダー"が開かれていると思います。
ここに新しくフォルダーを作ります。
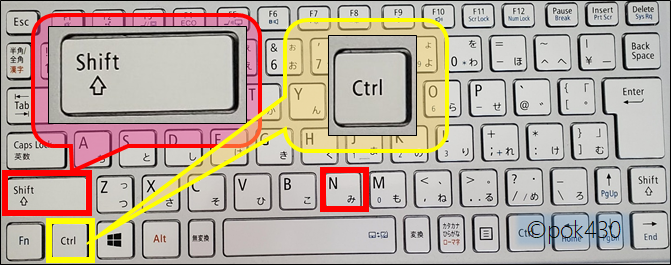
フォルダーを開いている状態で、
"ctrl"と"Shift"と"N"を同時に押して新規フォルダーを作成します。

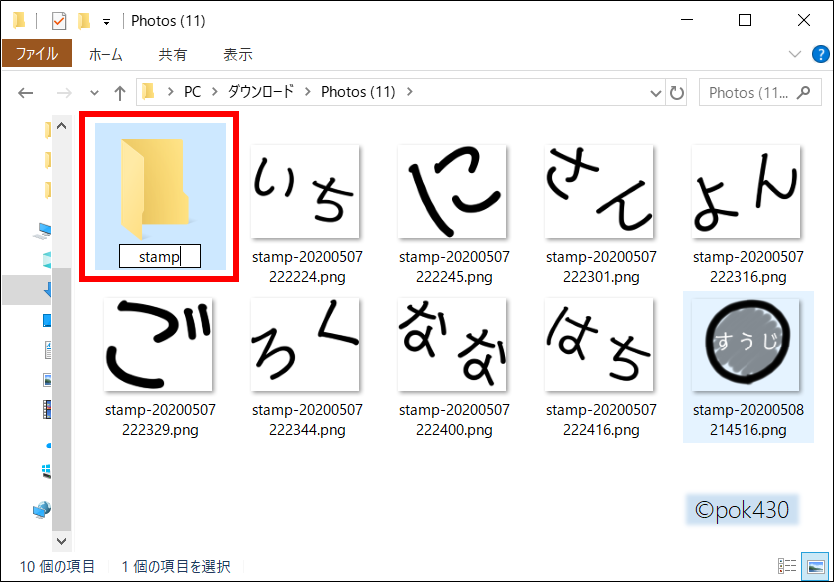
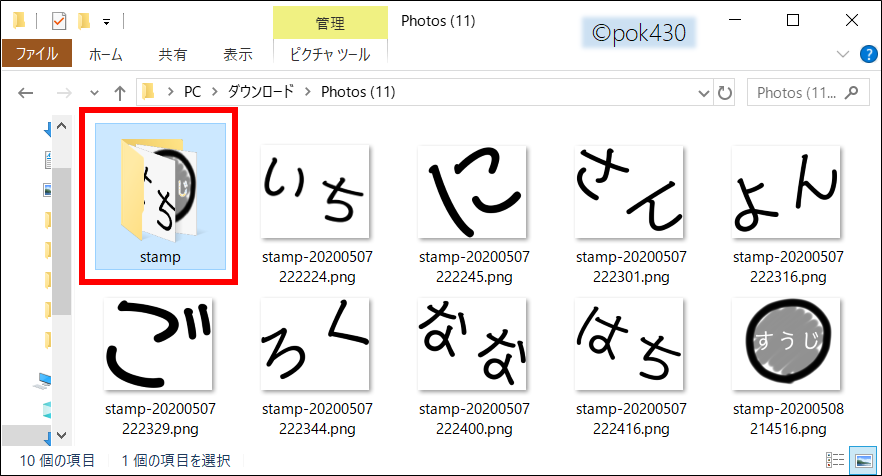
下イメージのようにフォルダーができるので、フォルダーに名前をつけてください。
名前はなんでもいいです!今回は"stamp"としてみました。

今作ったフォルダーに編集した
メイン画像、スタンプ画像、タブ画像を入れていきます!
メイン画像
まずはメイン画像の編集をします。
LINE Studioで保存したスタンプ画像のサイズは、
1080×925(px)となっているので、
LINE Creators Marketが指定しているサイズ、
240×240(px)の正方形にします。
流れとしては以下のとおり!
- 1080×925 → 240×205に縮小する
- 縦205を240にするために上下に余白を足す
それではまず、PEKO STEPさんへアクセスしてください!
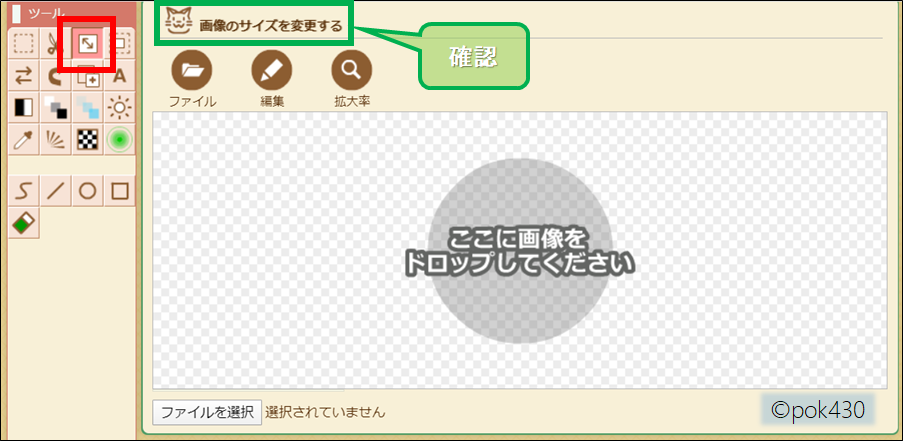
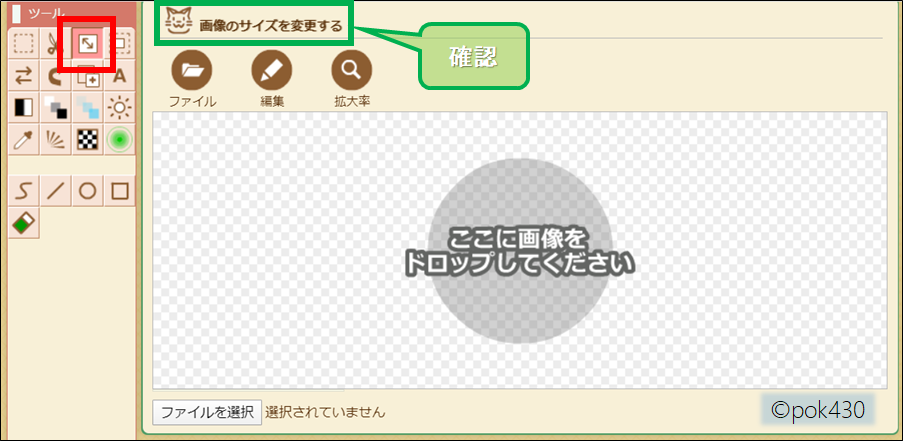
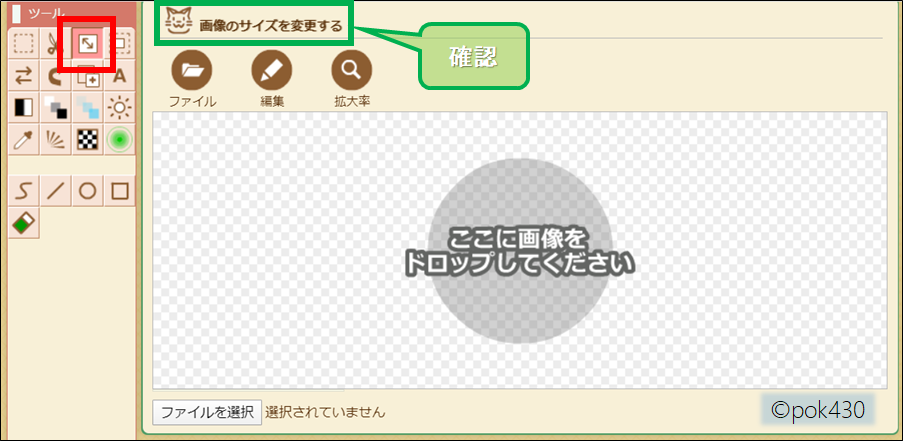
下イメージのように、"画像のサイズを変更する"になっていることを確認してください。
なっていない場合は、
左側の"ツール"から↔がななめになっているアイコンを選択して変更してください。

"ここに画像をドロップしてください"となっているので、ここにメイン画像をドロップします。
メイン画像をドロップしたら、画面を下にスクロールして、
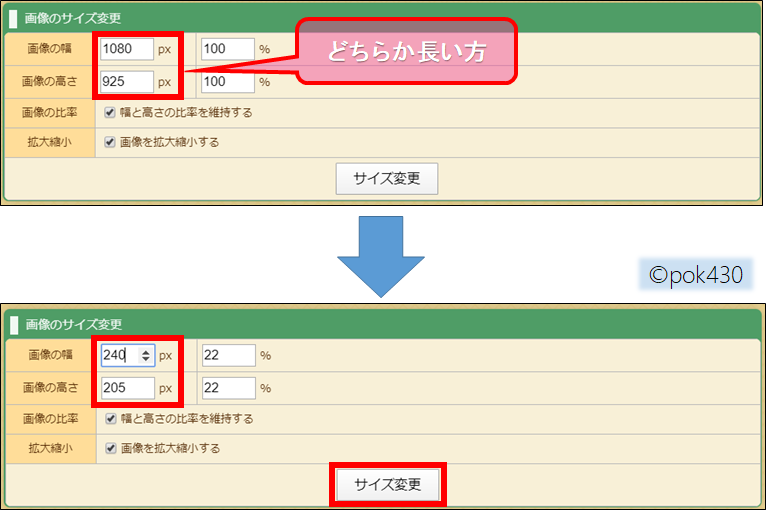
下イメージのように"画像のサイズ変更"の項目の値を変えていきましょう。

上イメージのように、ドロップした画像は幅1080、高さ925となっているので、
長い方、つまり幅の値を240にしましょう。
幅に240と入れると高さは自動で205と入ります。
画像の比率、拡大縮小のチェックは入れたままにして、"サイズ変更"をクリックします。
これで幅は240pxになりました。
次に高さ205pxを240pxにするために、余白を追加します。
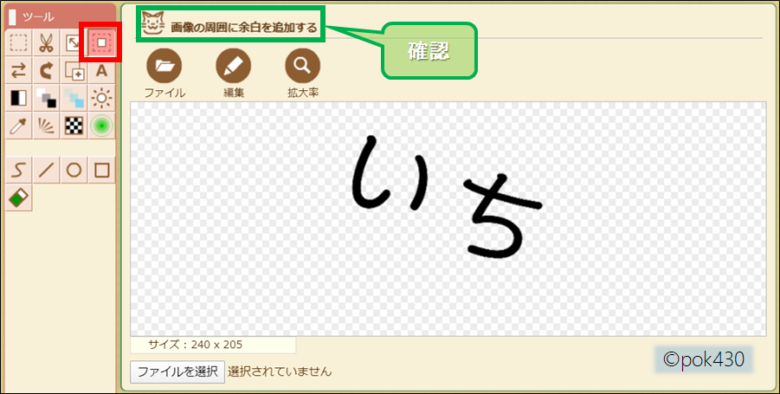
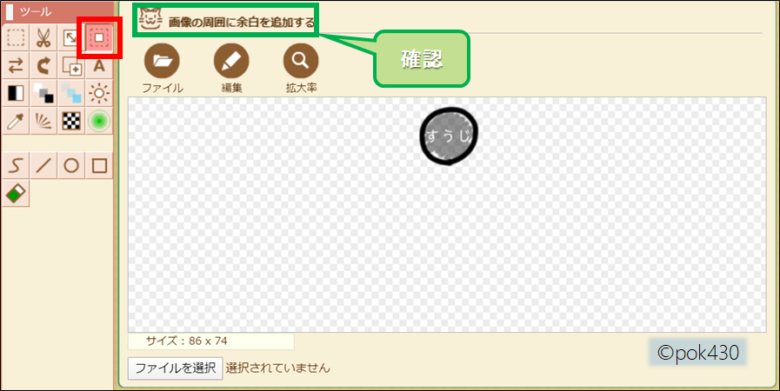
左側のツールから下イメージの赤枠のアイコンを選択します。
"画像の周囲に余白を追加する"となっていることを確認してください。

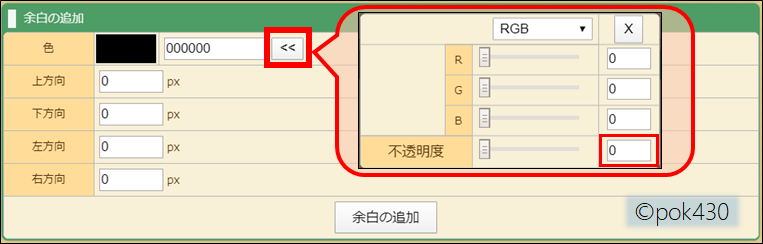
下へスクロールすると、下イメージのように"余白の追加"があります。
上下に透過された余白を追加したいので、
下イメージのように項目"色"の"<<"をクリックします。
クリックすると、下イメージの吹き出しのようにポップアップが表示されるので、
不透明度の値を0にします。
ポップアップの右上の✖を押します。

205pxを240pxにするには35px足りないので、
上下に17.5pxずつ、といきたいところですが、
小数点は対応していないので、上に18px、下に17px追加します。
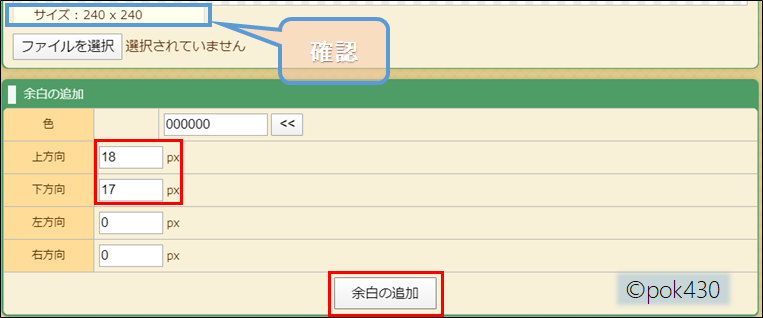
なので、下イメージのように、"上方向"に18、"下方向"に17と入れます。
最後に"余白の追加"をクリックします。

クリックしたら、画像の下にある"サイズ"が
240×240になっていることを確認しましょう。
これでメイン画像は完成です!
保存しましょう!
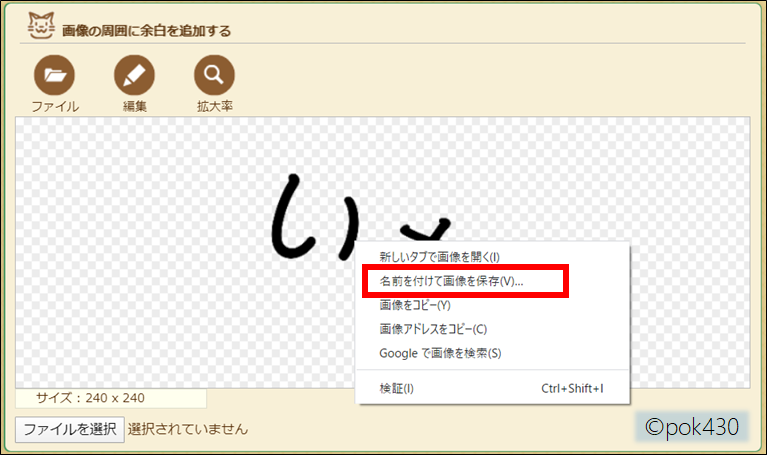
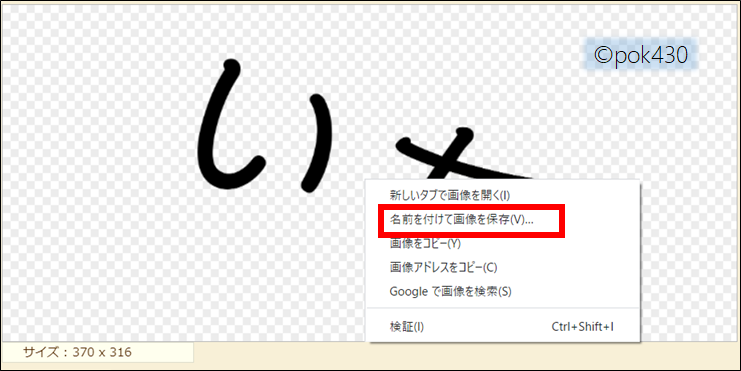
下イメージのように、画像を右クリックして
"名前を付けて画像を保存(V)"します。

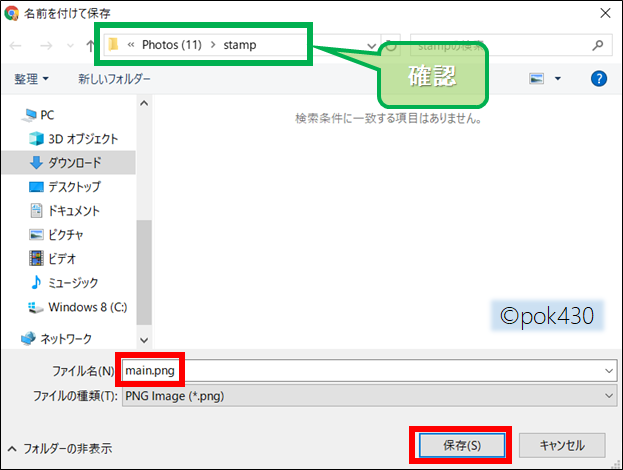
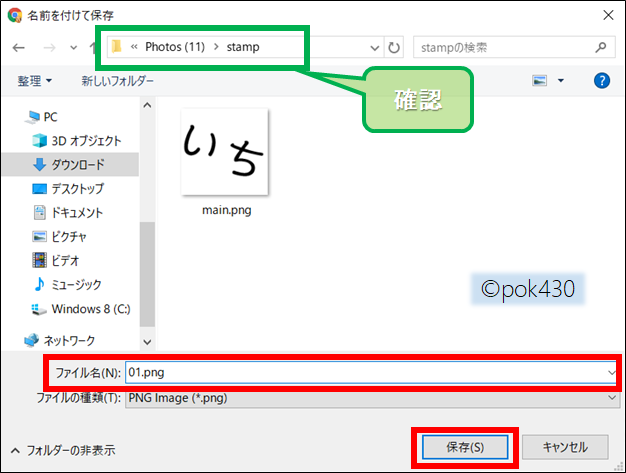
保存先は、先ほとど作った"stamp"フォルダーへ。
ファイル名は"main.png"としてください。
このファイル名はLINE Creators Marketの規定です。
ファイル名を付けたら、"保存"タップして完了です!

メイン画像はこれで終了です。
スタンプ画像
次にスタンプ画像の編集を行っていきます。
LINE Studioで保存したスタンプ画像のサイズは、
1080×925(px)となっているので、
LINE Creators Marketが指定しているサイズ、
370×320(px)以内にします。
手順は縮小のみです!
メイン画像の編集より簡単ですね◎
ではまたPEKO STEPさんへアクセスしてください!
先ほどのように、"画像のサイズを変更する"になっていることを確認します。

"ここに画像をドロップしてください"の部分に、
1個目のスタンプ画像をドロップします。
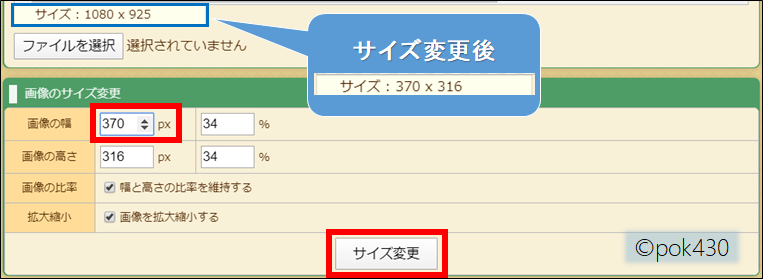
下へスライドして下イメージのように、
画像のサイズ変更から"画像の幅"を370pxにします。
"画像の高さ"は自動で変わります。
画像の比率、拡大縮小のチェックは入れたままにして、"サイズ変更"をクリックします。

LINEスタンプの最大が370×320(px)なので、
サイズ変更後の370×316(px)は範囲内です。
370×320(px)以内だったらいいので、
370×316(px)にこだわらなくても問題ありません。
しかし、小さすぎると、実際に送ったときのスタンプが
小さくなって見づらくなるので注意です!
次にメイン画像と同じように画像の保存をします。
右クリックして"名前を付けて画像を保存(V)"です!

画像の保存先は先ほど作った"stamp"へ!
画像の名前は、"01.png"です。
最後に"保存"をクリックで保存完了です。

ここまでの工程を、スタンプ画像の数だけ繰り返します。
スタンプ画像の命名規則があるので、
必ず、"スタンプ画像命名"(↓)を読んでから
次のスタンプ画像編集へ移ってください!
スタンプ画像命名

スタンプ画像のファイル名は、上イメージのように
01、02、03…と順番につけていきます。
LINE Creators Marketにアップロードするときに楽になるので、
規則どおり命名しましょう。
タブ画像
最後にタブ画像です。
タブ画像は96×74(px)とサイズが決まっているので、
メイン画像の時と同じ手順で編集していきます。
- 1080×925 → 86×74に縮小する
- 幅86を96にするために左右に余白を5pxずつ足す
ではまたPEKO STEPさんへアクセスしてください!
毎度お馴染み、"画像のサイズを変更する"になっていることを確認します。

"ここに画像をドロップしてください"となっているので、ここにメイン画像をドロップします。
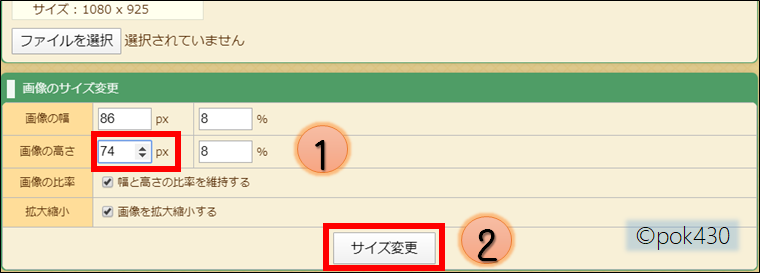
タブ画像をドロップしたら、画面を下にスクロールして、
下イメージのように"画像のサイズ変更"の項目の値を変えていきましょう。
今回は、幅を96pxに変更しようとすると、高さが82pxになってしまうので、
高さを74pxにして、幅を追加します。
"サイズ変更"をクリックします。

次は、幅に余白を追加したいので、
下イメージのように右側のツールの赤枠のアイコンをクリックして
"画像の周囲に余白を追加する"にします。

下にスクロールして、下イメージのように
"余白の追加"の項目の"色"にある
<<をクリックして、"不透明度"の値を0にします。
ポップアップの右上の✖をクリックしてポップアップを閉じます。

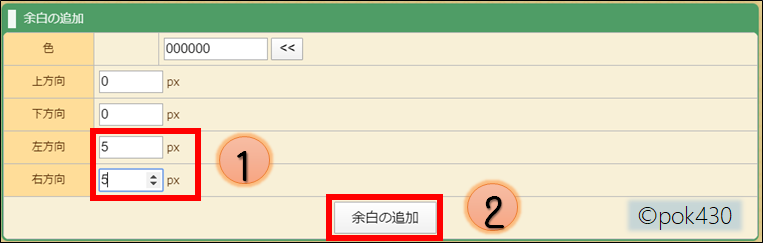
今回は幅に追加なので、下イメージのように
左方向、右方向それぞれに5を入力します。
※84(px)を94(px)にしたいから、足りない分は(94-84=)10で、
左右均等にするために左右に(10÷2=)5ずつ追加します。
"余白の追加"をクリックします。

これでタブ画像は96×74(px)になったので、
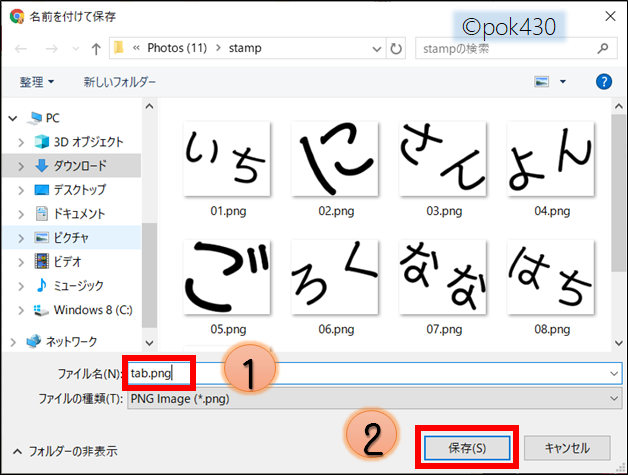
タブ画像を右クリックして
"名前を付けて画像を保存(V)"をクリックします!

保存先はスタンプ画像と同じ"stamp"へ。
ファイル名は"tab.png"にして、"保存"をクリックです。

これでタブ画像も完成したので、すべての画像編集は終了です!
ここまで、お疲れ様です!
stampフォルダーのZIP形式にする
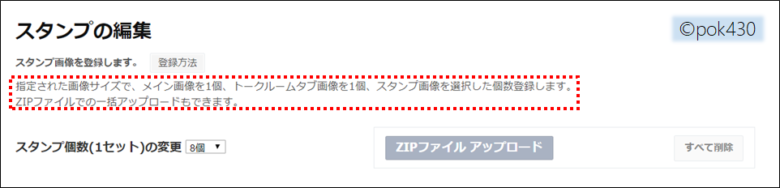
LINE Creators Marketに画像を一括でアップロードするには、
画像をまとめてzip形式にする必要があるので、
stampフォルダーをzip形式にします。

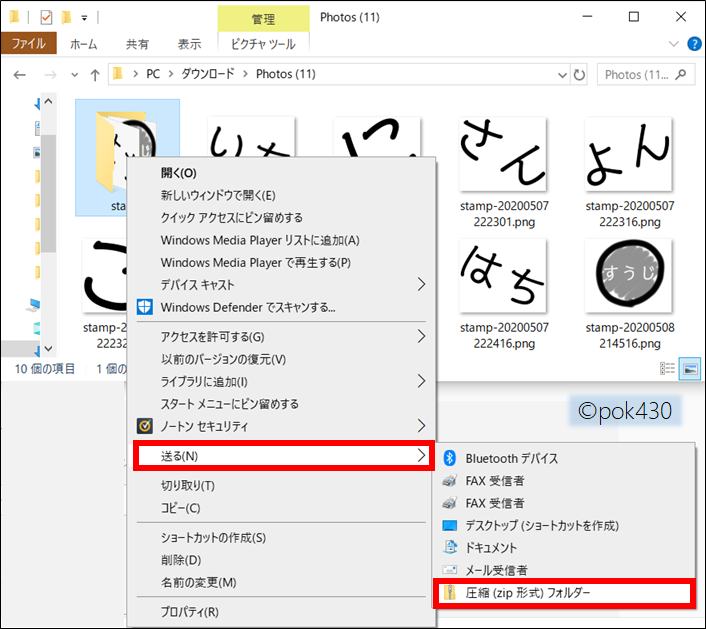
下イメージのように、stampフォルダーを右クリックします。

下イメージのように色々出てくるので、"送る(N)"をクリックします。
するとまた色々出てくるので、"圧縮(zip形式)フォルダー"をクリックします。

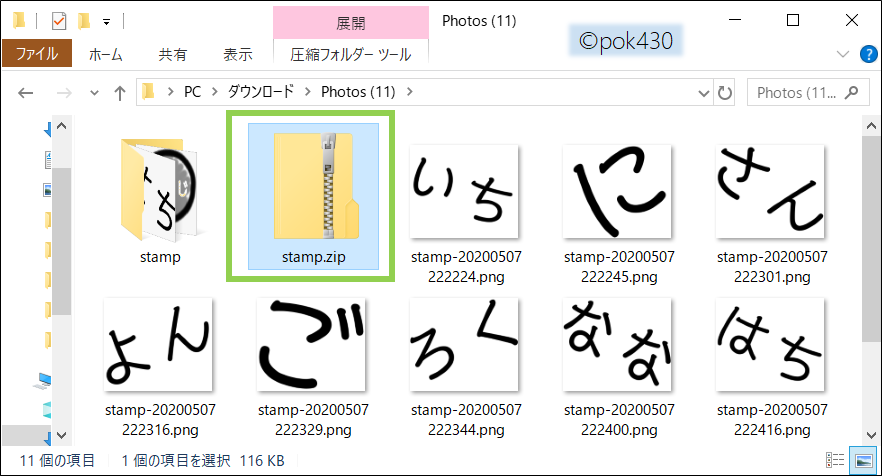
すると、下イメージのように隣にstamp.zipという名前で
チャックがついたアイコンのフォルダーができます。
これがzipフォルダーです。

これでLINE Creators Marketに販売申請する準備は完了です!
ここまでお疲れ様でした!!!
実際の販売申請については次の記事で!少々お待ちくださいっ



コメント