こんにちは!先日、ツイッターのTLを
ブログのサイドバーに設置したややかぼ( @yayakabo430 )です!
実は、密かに憧れていたのですが、やっと重い腰があがり、設置できました。
実際設置してみて、
なんで早くやらなかったんだろうってくらい簡単でした!
画像だけでもわかるくらいまで落とし込んでいるので、
是非参考にしてください♪
twitterのタイムラインって?
twitterのタイムラインとかサイドバーってそもそもなんやねん!という方も
いらっしゃるかもしれませんので、まずは説明から。
もう知ってるよって方は >>設置までの流れ まで飛んでください!
下イメージのように、私のブログの右側に"TWITTER"という項目があって、
@yayakabo430 のツイートが表示されています。

この、表示されいているツイートたちが、"タイムライン(以下TL)"です。
そして、この表示してる場所が"サイドバー"です。
これを設置していこう、というワケです。
設置までの流れ
設置までの流れはとしては、以下の通り。
- アカウントのTLのHTMLを作成
- WordPressにHTMLを貼り付けて設置する
わお、とっても簡単!
HTMLの作成は、技術は知識はいりません。
サイトを使って作ってもらいます!
そのサイトのアカウント作成も必要ありまん。
必要なのは、twitterのアカウントだけ。
アカウントのTLのhtmlを作成
アカウントのTLのhtml作成には、Twitter Publish さんを使います。
(文字を押したらサイトまで飛べるよ)
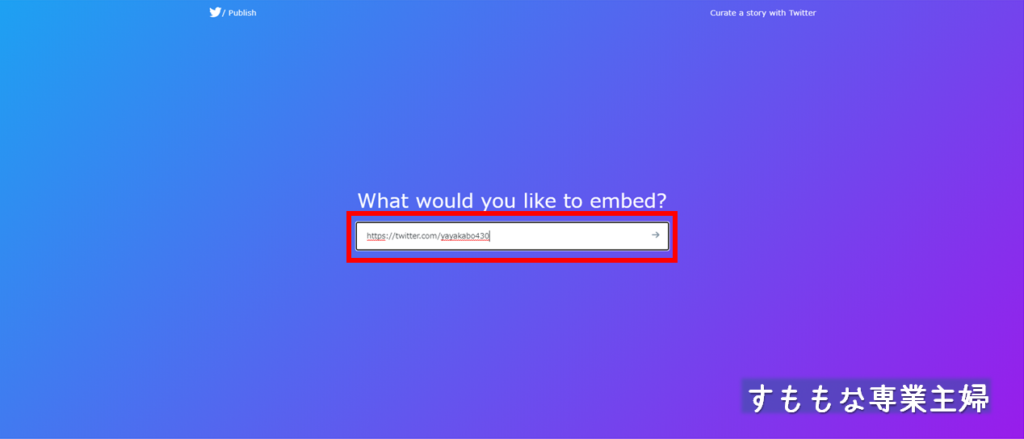
Twitter Publishを開くと、下イメージのような画面が出てくると思います。
赤枠部分に、自分のアカウントのURLを入れて"→"をクリック。
URLは、こんな感じ↓
http://twitter.com/[自分のアカウント]
※自分のtwitterからコピーしてくる方法も次で紹介します。

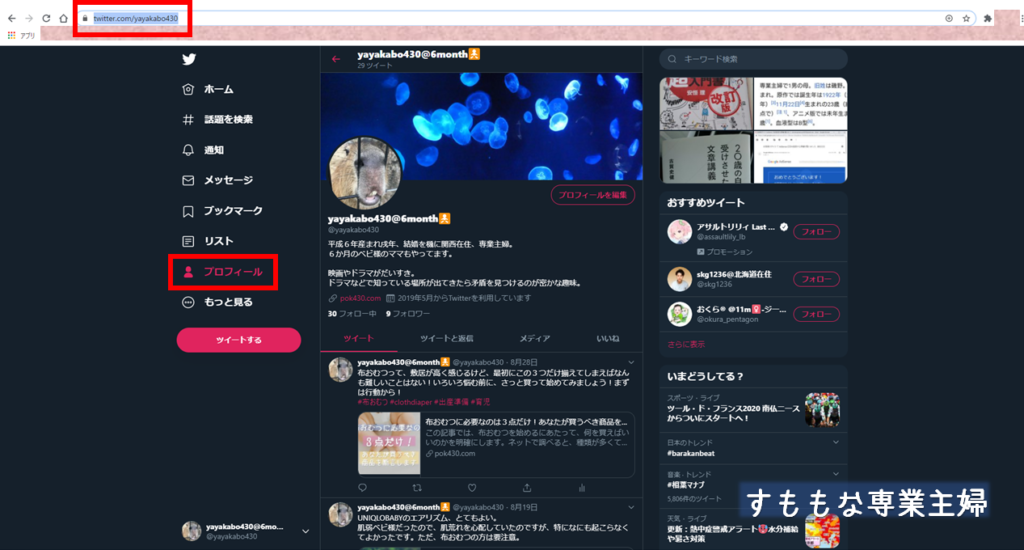
URLは、twitterからもコピーしてこれます!
下イメージのようにtwitterへアクセスして、"プロフィール"へ。
そのときのURLをコピーして貼り付けてもOK。

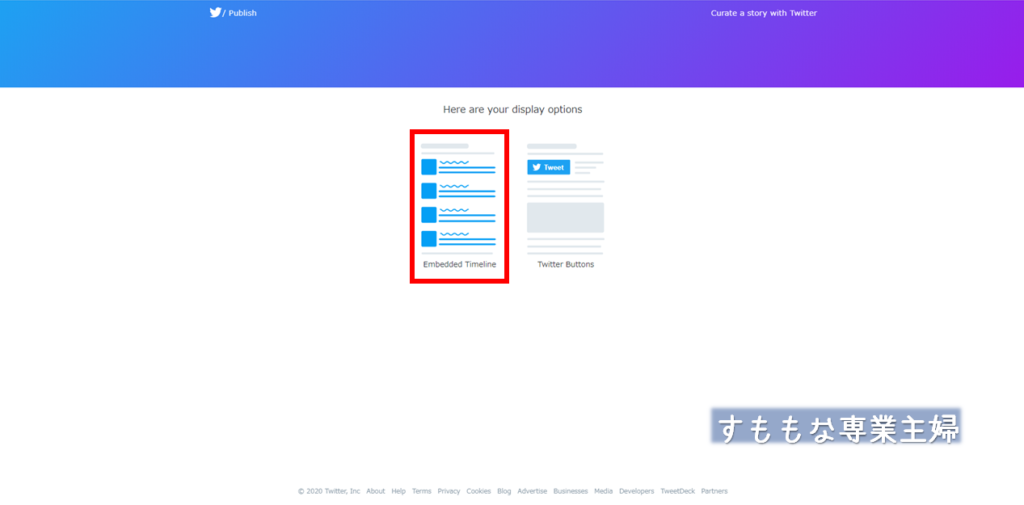
次に、下イメージの赤枠ように、
左側の"Embedded Timeline"を選択します。

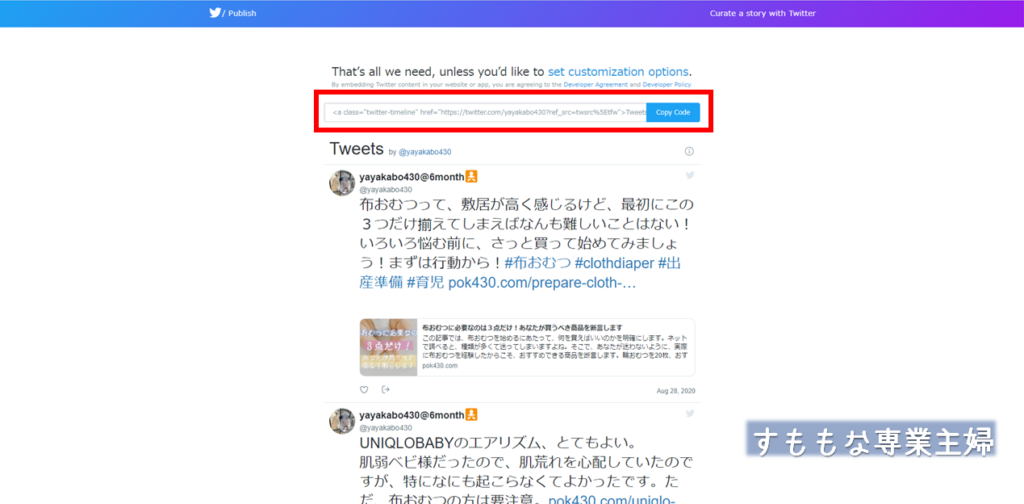
下イメージのように、自分のTLが表示されていたら完成です!
赤枠部分をクリックしたらhtmlのコピーも完了です!

html作成、めっちゃ簡単でしたね!
WordPressに設置する
いよいよ、WordPressに設置です。
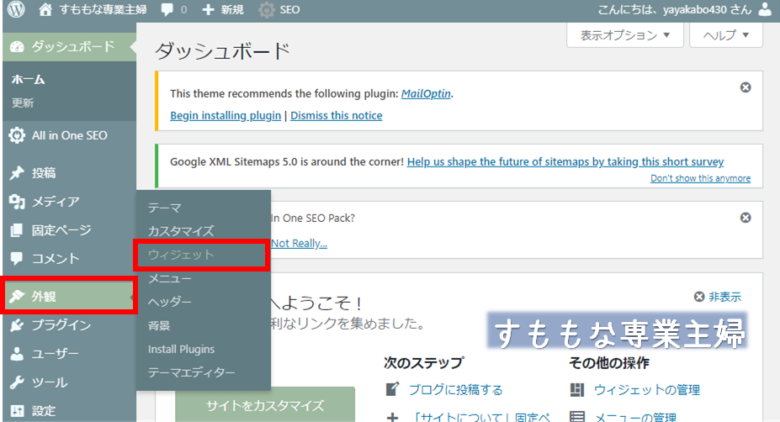
WordPressの"外観"→"ウィジェット"へ移動します。

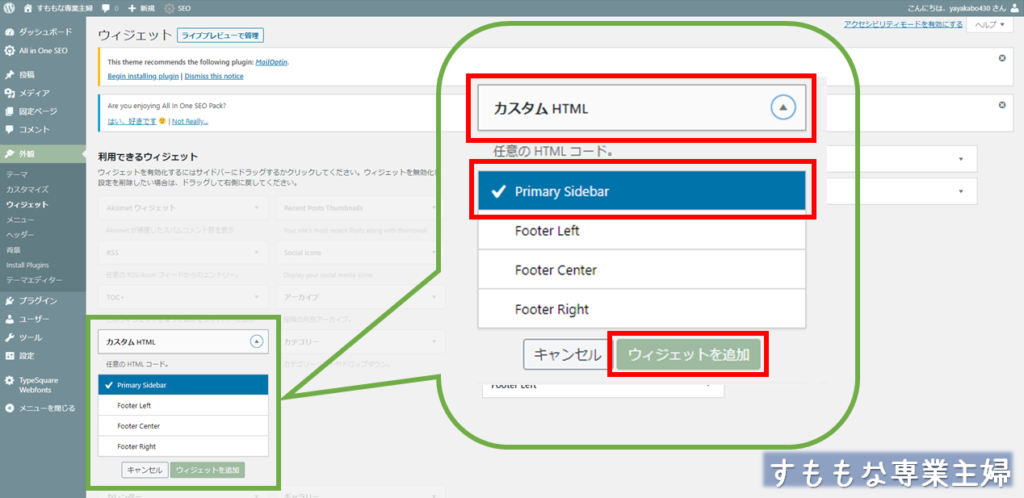
項目から、"カスタムHTML"をクリックして、
"Primary Sidebar"を選択します。
この作業は、"カスタムHTML"を、
サイドバー(Primary Sidebar)に設置するための準備です。

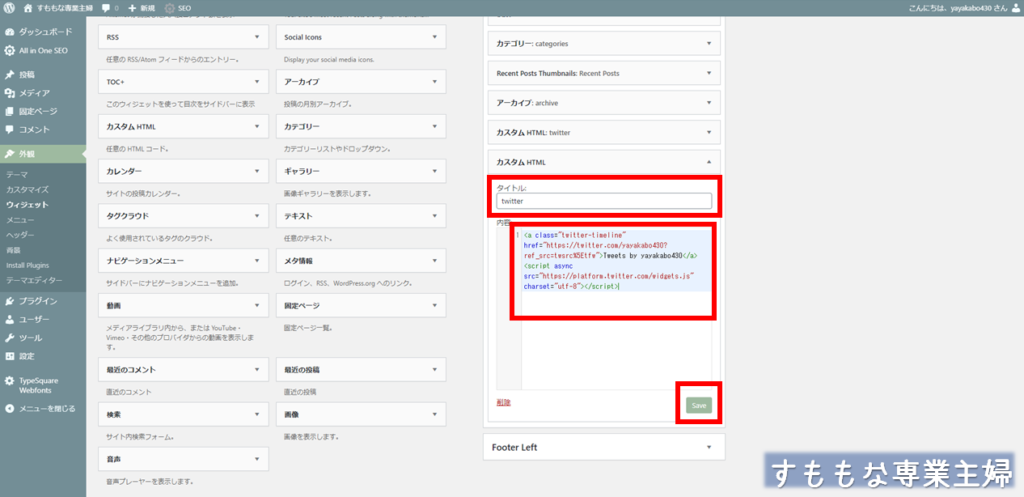
すると、下イメージのように、右側にカスタムHTMLの項目が出てきます。

この"内容"にさっきコピーしたhtmlを貼り付けます。
貼り付け方は、"Ctrl"+"V"または、右クリック"貼り付け"で出来ます。
タイトルをつけて、"Save"をクリックして完了です!
簡単でしたね!
最後に、自分のブログを見てちゃんとできているか、確認しましょう。
ちなみに、サイドバーの表示する順番を変えたい場合は、
編集部分の"カスタムHTML"をドラッグすれば変えることができます!
これであなたのブログがまたひとつ、
素敵なデザインに近づけたのなら、幸いです。



コメント