こんにちは。yayakabo430です。
この度、「カッテネ」を使ってみましたところ、
非常に見栄えもいいことからみなさんにおすすめしたいと思い、
初心者にもわかりやすいように紹介したいと思います。
「カッテネ」とは?
Amazonや楽天へのアフィリエイトリンクを
まとめて表示させてくれるプラグインです!
アフィリエイトリンクをまとめて表示させるといえば
「カエレバ」などが有名ですよね。
でも私、「カエレバ」をいまいち使いこなすことができませんでした。
そこでネットで使い方やほかに類似したものはないか
検索していたところ
本日「カッテネ」を見つけてしまいました。
うれしい出会いです。
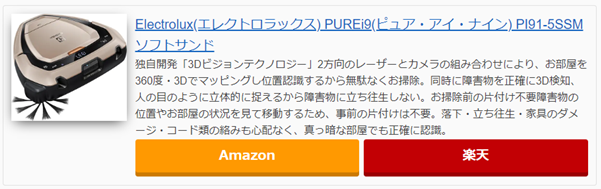
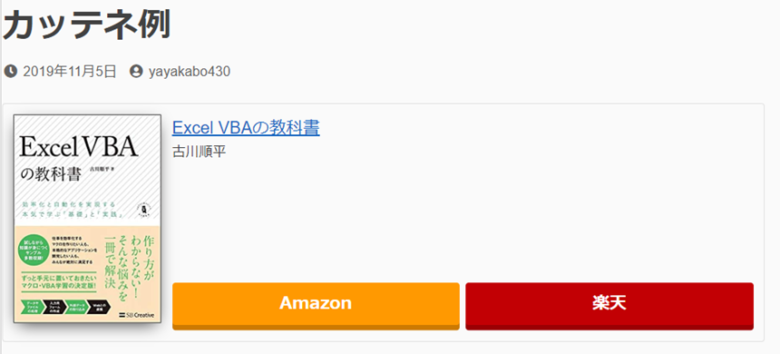
ちなみに「カッテネ」のまとまり方は実際こんな感じ↓

「カッテネ」について詳しく知りたい方は「カッテネ」作成者の紹介ページへ!
>>カエレバやヨメレバより使い方が簡単なカッテネ作った|クリックもされやすいよ
「カッテネ」の使用方法
「カッテネ」を使用するには、2つ手順を踏みます。
- 「カッテネ」のプラグインを導入する
- Amazonや楽天のアフィリエイトリンクや商品の写真を使ってHTMLを作成する
(→作成したHTMLを新規投稿記事に張り付ける)
私はこの流れをよく理解しておらず、時間を無駄にしました;;
みなさんの時間は無駄にならないように
一緒にやってみましょう!
プラグイン導入方法
それではまず第一段階のプラグインの導入をしましょう。
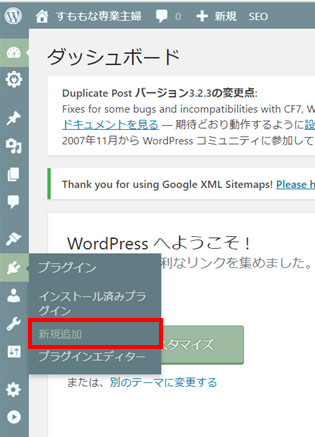
下イメージのように、WordPressにログインしたら
左側に表示されているコンセントみたいなアイコンにマウスをかざして
(コンセントのアイコンをここではクリックしない)
プルダウンを表示させ、「新規追加」をクリックします。

次に右上に表示される「プラグインの検索」に
「Kattene」と入力します。
すると、下イメージのように「Kattene」が出てきます。
「Kattene」の枠内の右上の「今すぐインストール」をクリック。
インストールが完了すると「有効化」というボタンに変わるので
「有効化」をクリック。
必ず有効化しないと、うまく動いてくれません。

以上でプラグインの導入は終わりです。
簡単でしたね!
HTMLの作成
続いて、HTMLの作成をします。
先ほど紹介した「カエレバ」作成者の記事を読むと、
HTMLの編集方法が丁寧に載っていますが、
私は何度も使っていくうちに壊してしまいそうだったので、
Excelで簡単に編集ができるようにしてみました。
これを使えばHTMLが苦手な方も問題なくカエレバを使えるようになります!
ここから私が作成したExcelをダウンロードして使ってください。
>>KatteneMakeHTML.zip
みなさんが快適に使えるといいのですが。。。
もちろん、ただ「ダウンロードしてください」で終わらせませんよ!
Excelマクロのダウンロード方法
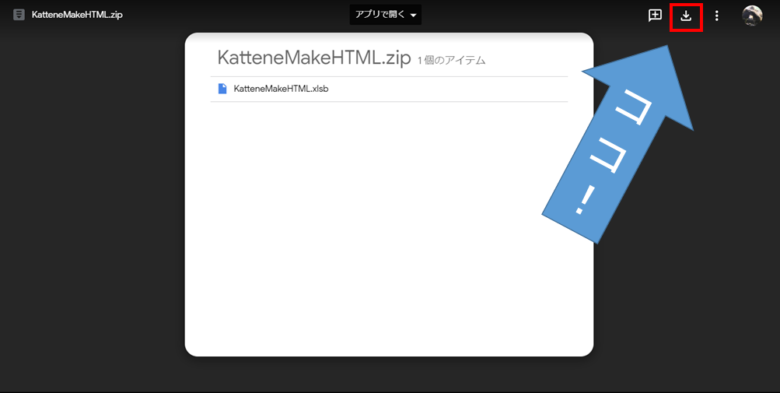
上記リンクをクリックすると以下イメージのように
「KatteneMakeHTML.zip」が表示されるので、
右上のダウンロードアイコンをクリックします。
アイコンは赤枠で囲ってるとこです。

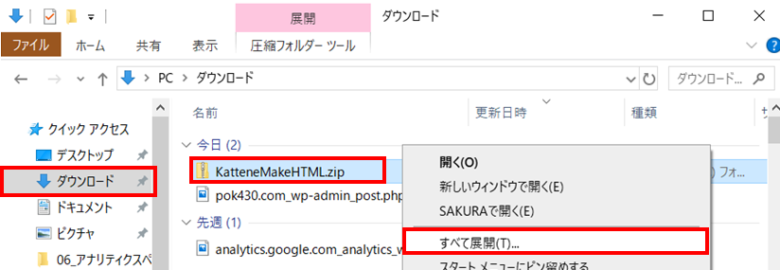
次にエクスプローラを開いて
ダウンロードした「KatteneMakeHTML.zip」を展開して使えるようにします。
やり方は以下イメージを参考にします。
エクスプローラを開いて、「ダウンロード」へ行きます。
すると 「KatteneMakeHTML.zip」 があるので、これを右クリックして
「すべて展開」をクリックします。

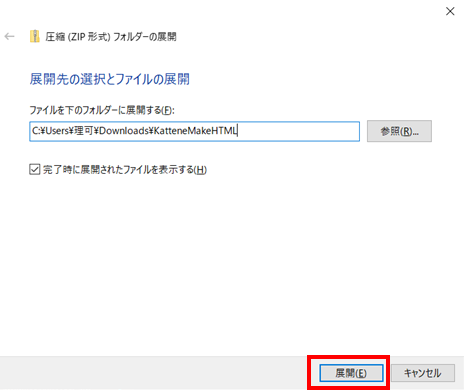
次に下イメージのように「圧縮フォルダーの展開」という
ウィンドウが出てきます。
下にある「展開(E)」をクリックします。

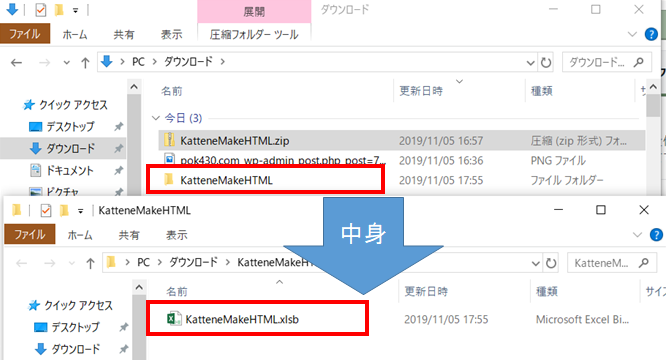
展開できたら 「KatteneMakeHTML」フォルダができるので、
ダブルクリックして開きましょう。
中に「 KatteneMakeHTML.xlsb 」があるので
ダブルクリックして開きます。

「KatteneMakeHTML.xlsb」の使い方
私が作成した KatteneMakeHTML.xlsb 。
使い方を紹介します。
まずはマクロがしっかり機能するようにします。
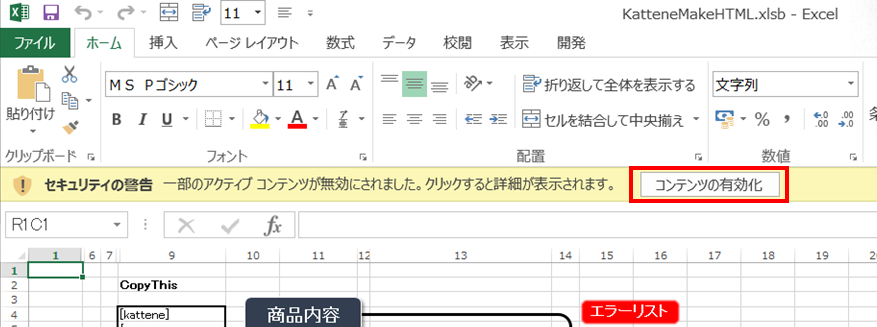
下イメージのように、「KatteneMakeHTML.xlsb」を開くと、
「コンテンツの有効化」というボタンが上部に現れるので
クリックします。

これでもう使えるようになったので、内容を見ていきましょう。
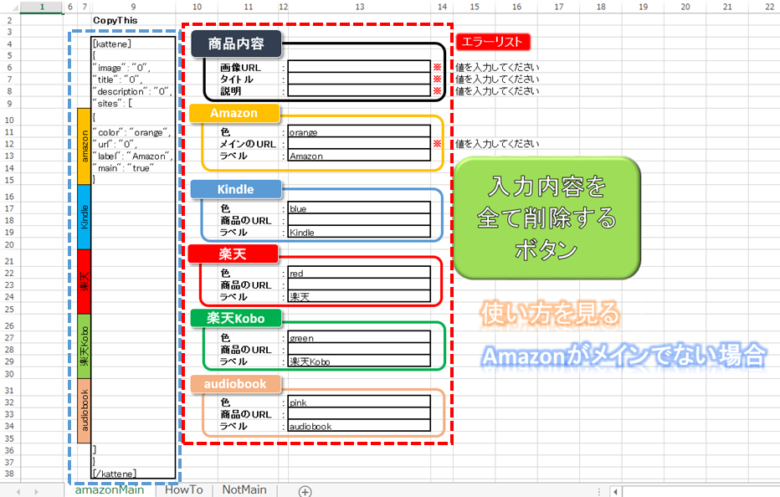
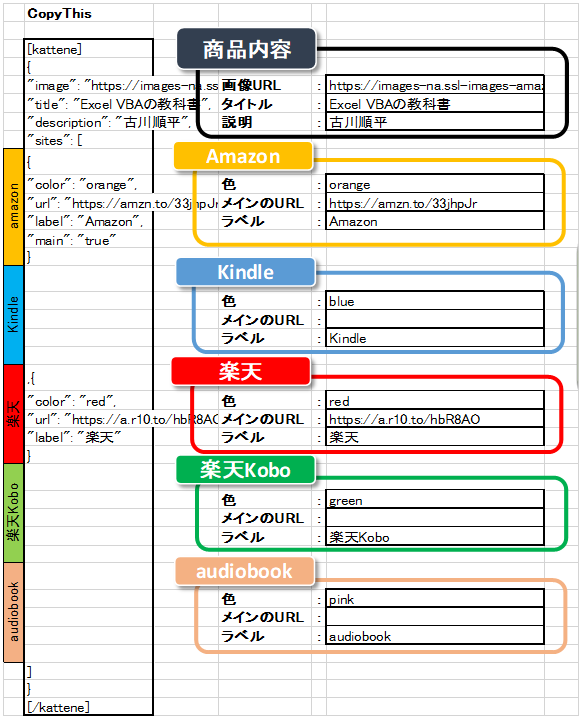
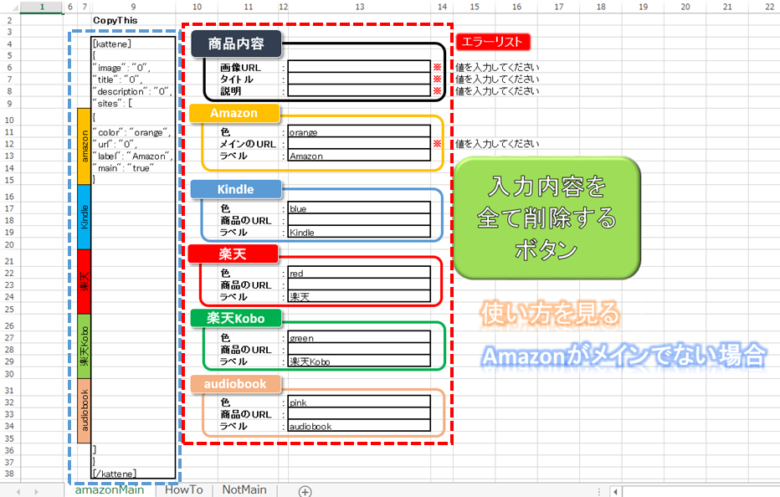
全体は下イメージみたいな感じですね。
赤い点線で括ってある部分が、実際に入力する部分です。
赤い点線部分に入力を終えたら、
青い点線部分を全てコピーして使います。
入力必須項目には後ろに赤い※がつくようになっています。
ここを入力していないとうまく表示されません。気を付けて下さい。
入力すると※は消えます!必須項目は4つあります!

入力内容は「商品内容」の「画像URL」、「タイトル」、「説明」と
各サイトのURLです。
「カッテネ」作成者さん曰く、
「画像URL」は、期限切れが起きにくいamazonの画像がおすすめらしいです。
画像のURLは作成者さんの記事を参考にしてみてください!
>>カエレバやヨメレバより使い方が簡単なカッテネ作った|クリックもされやすいよ:ショートコードの書き方
「タイトル」は商品のタイトルを書いてください。
「説明」は商品の説明です。
必須項目最後のAmazonのメインのURLはAmazonアソシエイトで
商品検索したときのテキストリンクを貼りましょう。

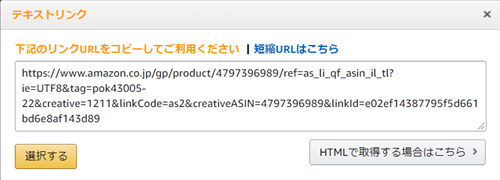
上イメージのように商品を検索して対象商品の右側にある
リンク作成ボタンの隣の▼をクリックすると
下イメージのようにテキストリンクが表示されます。
これをコピーしてメインURLに貼ります。

Amazon以外のKindle,楽天,楽天Kobo,audiobookの
メインのURLは貼っても貼らなくてもOKです。
自分が紹介したいサイトのアフィリエイトリンクさえ貼れば
対象のボタンが作成されます。
各項目の色やラベルは、特にいじらなくても問題ありません。
色を入れ替えたい場合などに使用してみてください。
入力が終えたらexcelのCopyThisの列の黒枠内をすべてコピーして使います。
マクロ使用例
ここで例を一つ。
下イメージを参考に。
この例では、Amazonと楽天の商品リンクを貼っています。
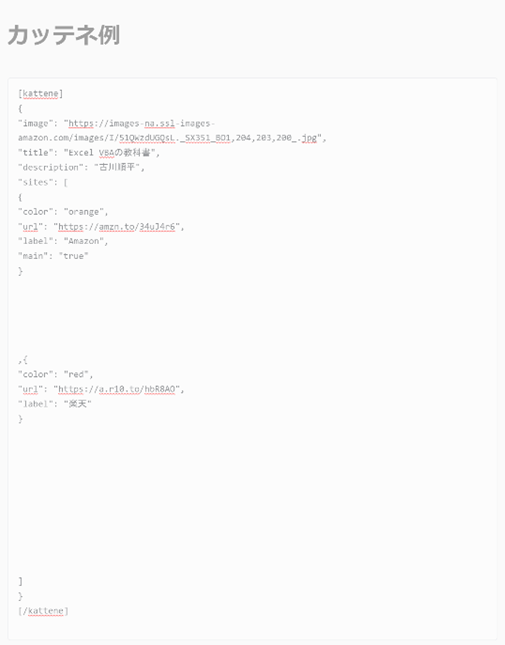
何も入力していない状態だと、コピー部分の楽天の項目には
何も表示されていませんが、楽天の商品のURLを入力すると、
コピー部分の楽天の項目が出現します。

次にこのコピー部分(CopyThisの列の黒枠内)をすべてコピーします。
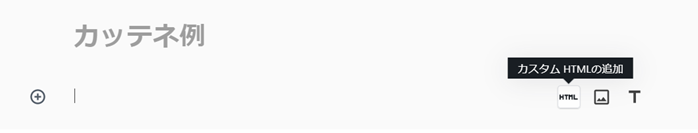
WordPressの新規投稿を開いて
カスタムHTMLの追加をします。

下イメージのように追加されたブロックに
コピーしたものをそのまま貼りつけて完了です。

これをプレビューしてみると、下イメージのようになります。

カッテネ、見栄えがほんとにきれいですね!
その他「KatteneMakeHTML」の使い方
「KatteneMakeHTML」を見てると、
右側に緑のボタンや「使い方を見る」などがありますね。
こちらの説明を少しします。

入力内容を全て削除するボタン
緑色の入力内容を全て削除するボタン
これは「商品内容」の入力部分すべてと、
各サイトの商品URLの入力内容を削除するボタンです。
多分使用するのは1度ではないと思うし、
入力したまま保存してしまった場合にこのボタンを押せば
URLなどがリセットされます。
使い方を見る
緑ボタンの下の「使い方を見る」ボタン。
これは、 「KatteneMakeHTML」 の使用方法が書いてあるタブにとびます。
入力内容やボタンの説明が書いてあります。
Amazonがメインでない場合
「使い方を見る」の下にある「Amazonがメインでない場合」ボタン。
これは、Amazonアソシエイトをメインとしない場合の
対処法が書いてあるタブにとびます。
楽天などをメインにする場合は一読してみてください!
さいごに
今回は「カッテネ」と、自作の「 KatteneMakeHTML 」の使用方法を紹介しました。
「カッテネ」は見た目もきれいで私にとって本当にありがたい出会いでした。
自作の 「 KatteneMakeHTML 」 に関しては
HTMLが苦手な方でも
「カッテネ」を使用して商品リンクをまとめて表示できるように、
素敵な記事になるように、そして私が
ショートコードを崩さないようにと作成しました。
ショートコードが崩れそうだと思った根拠は、
商品説明のところが長くなると
次使うときぐちゃぐちゃになりそうな点です。
「カッテネ」を使ってみなさんの記事が素敵で読みやすくなりますように!



コメント